Scrolling Animation for Credits
Author: Charley Weaver
This week, I tackled the credits screen. While I could, theoretically, make a static screen with all information necessary to credit jam-packed on a screen in a static fashion, it would not be pleasing to look at or read by a long shot. Thus, I took the idea of what many movies and games implement of scrolling credits and ran with it. The benefit of this type of credits screen is the ability to add as many references as necessary without the fear of loosing out on space.
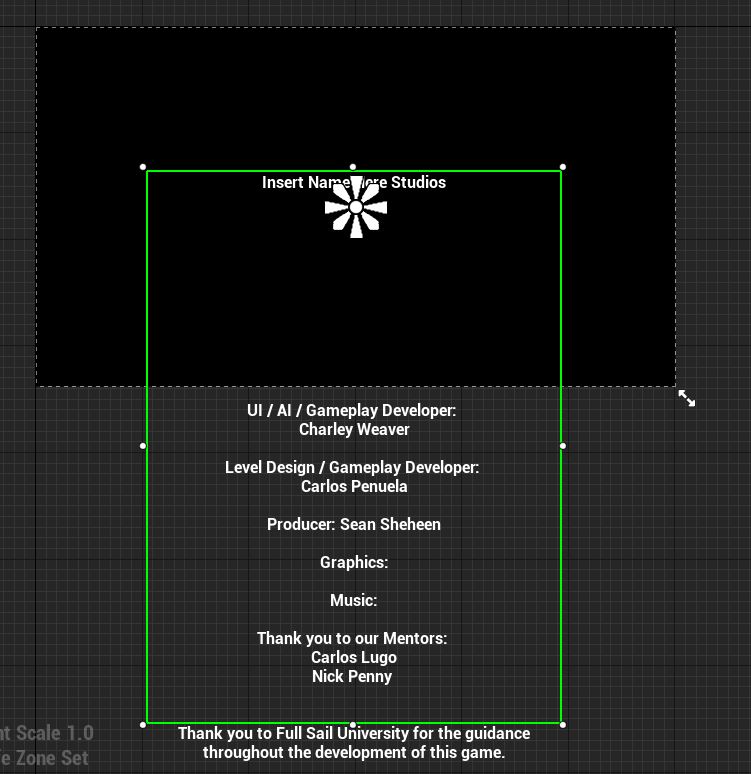
To do this, I first created the text box itself. Yes, the box falls outside of the bounds of the canvas on purpose. This extra length will allow for the transformation of the textbox to occur with visual change on the screen. (Please note: the credits seen below are the beginning framework and are by no means complete).

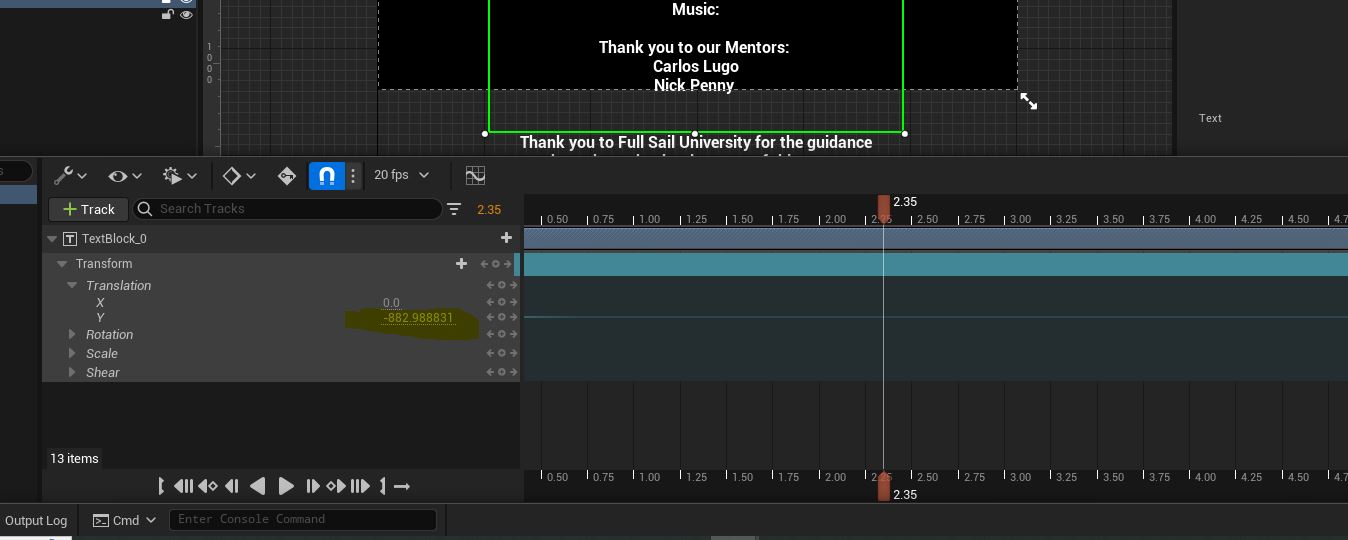
Once this textbox was set up, it was ready to create the transform animation on the Y axis. See below:

This allows for the text to scroll up the screen over the course of time. This is much more aesthetically pleasing and allows for all credits necessary to scroll in front of the player's vision instead of bombarding the player with a multitude of information all at once.
The Butterfly Effect
Live the experience of a butterfly from their own eyes...
| Status | In development |
| Author | teaminsertnamehere |
| Genre | Puzzle, Adventure |
| Tags | 3D, Animals, nature, Stealth, Unreal Engine |
More posts
- Puddle Particle Bug FixAug 25, 2023
- How can I use Gamepad in the UI Widgets in Unreal Engine 5?Aug 23, 2023
- Saving Sound Settings Between PlaythroughsAug 19, 2023
- Skip NPC Cinematic with Interactive KeyAug 18, 2023
- Movement UpdateAug 12, 2023
- Solve Fly faster counter to use multiple Fly Faster power Ups inside the levelAug 12, 2023
- Save System ContinuationAug 05, 2023
- How I can hide the HUD elements during the cinematics?Aug 05, 2023
- Save SystemJul 21, 2023
- Fix Fly Faster crashJul 20, 2023

Leave a comment
Log in with itch.io to leave a comment.